Adding Symbol Font Icons to a Grid in Dynamics 365 for Finance and Operations, Enterprise Edition
Adding a symbol icon on a grid can be a useful way to provide information to end users and to make the information a bit more visually appealing.
To do this, first select a symbol you want from the relevant symbol font, which can be found at the link below. This is also useful to keep track of new and changing symbols in every new version.
https://mbs.microsoft.com/customersource/Global/AX/downloads/hot-fixes/AXSymbolFont
I’ll be using “GreenCheck” and “RedX” for this demonstration, but it will work with all symbols.

I created a simple form with a DataSource and a grid. I chose LogisticsPostalAddress, which is a base form that we are going to extend.

Add some fields and create a new “Image” control on the grid.
We will now create a display method that can be used from the LogisticsPostalAddress DataSource. We don’t want to overlay the table, we want to extend it. To do this, create a final class with a name that ends in “_Extension”. Decorate it with the “ExtensionOf” attribute so that the compiler can handle it. We are going to create a display method that returns a container.
Here’s the sample code:
*Author’s Note: AKW is my identifier, so your computer will say something different.

We want to set the properties of the image control now: the DataSource property will be LogisticsPostalAddress, the “Data Method” property will be our display method.
Extension methods are not visible using the drop down, so you use a special syntax with style ExtensionClassName::DisplayMethod. So in this case it will be AKWLogisticsPostalAddress_Extension::AKWGridIcon.

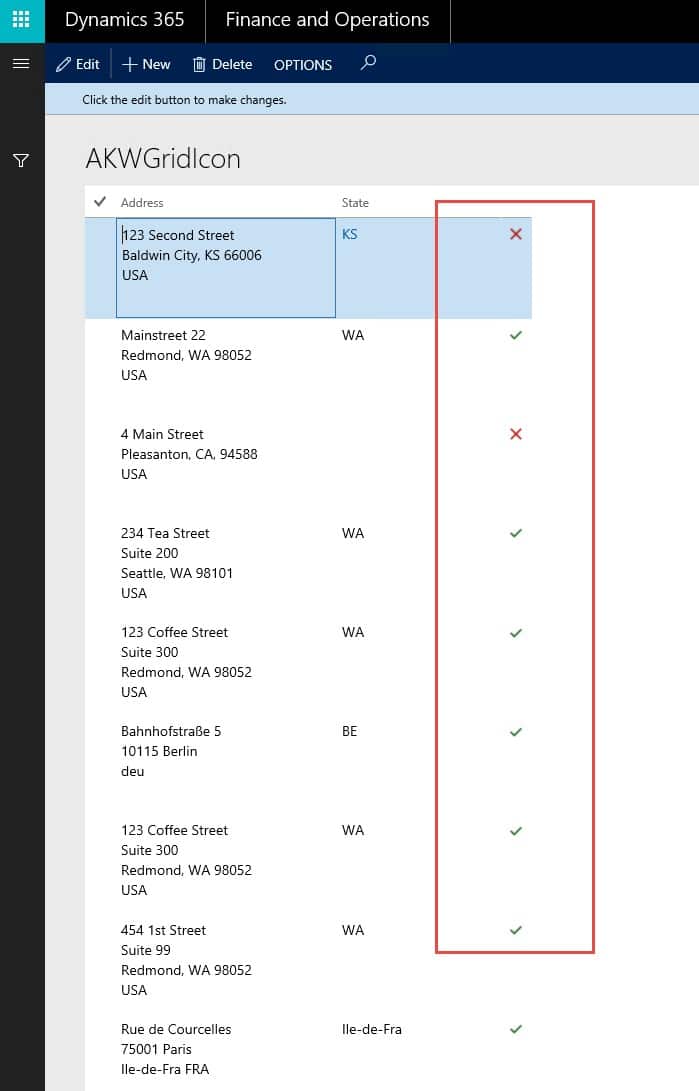
Now we can run the form, you will see every other row has the different symbol font icons.